This article describes additional elements used for creating a demo content for the Quark template.
Product description

It is a Custom HTML module set in the mainbody module position
<div class="gk-desc">
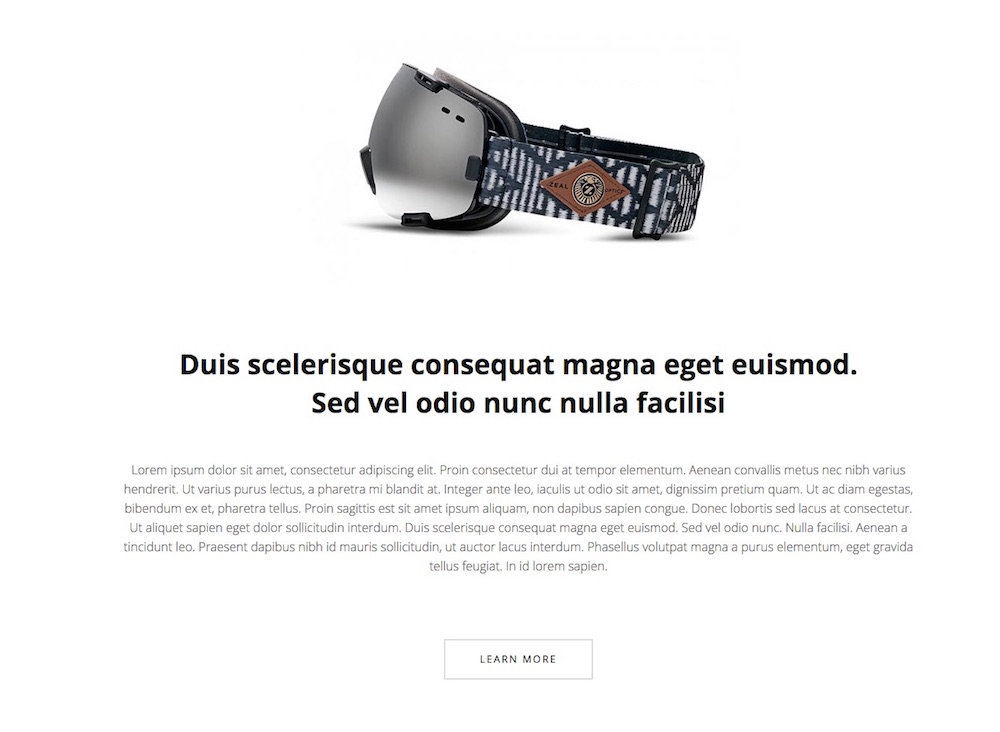
<img src="/images/demo/product_bg.jpg" alt="" data-sr="enter bottom and scale up 50% over .8s" />
<h2>Duis scelerisque consequat magna eget euismod.<br />
Sed vel odio nunc nulla facilisi</h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit. Ut varius purus lectus, a pharetra mi blandit at. Integer ante leo, iaculis ut odio sit amet, dignissim pretium quam. Ut ac diam egestas, bibendum ex et, pharetra tellus. Proin sagittis est sit amet ipsum aliquam, non dapibus sapien congue. Donec lobortis sed lacus at consectetur. Ut aliquet sapien eget dolor sollicitudin interdum. Duis scelerisque consequat magna eget euismod. Sed vel odio nunc. Nulla facilisi. Aenean a tincidunt leo. Praesent dapibus nibh id mauris sollicitudin, ut auctor lacus interdum. Phasellus volutpat magna a purus elementum, eget gravida tellus feugiat. In id lorem sapien.
</p>
<a href="#" class="btn-border">Learn more</a>
</div>
Video block

Above block is a Custom HTML module with a parallax background (uses suffix: very-big-spaces parallax-bg), based on the following code:
<a href="#" class="gk-video-link gk-add-rotate-animation" data-url="//player.vimeo.com/video/88558878?color=ffffff&title=0&byline=0&portrait=0" data-width="1920" data-height="1080" data-sr="enter bottom and move 50px">Product landing page theme <i class="fa fa-play"></i> Play</a>
Testimonials

The testimonials block uses the following HTML structure (the module should have the testimonial suffix):
<div class="gk-testimonials" data-sr="scale up 50%" data-amount="3"> <div> <div> <blockquote> <img src="/images/demo/testimonials_avatar.png" alt="" /> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus lobortis dictum elit eu placerat. Nullam vel pellentesque tortor, nec ornare enim. Praesent vehicula dapibus diam non porttitor. Etiam vel elit ante. Phasellus eleifend sollicitudin odio a varius. Donec sit amet lacinia velit, ut dignissim diam. Aliquam erat volutpat.</p> <strong>Garland Noah</strong> </blockquote> <blockquote> <img src="/images/demo/testimonials_avatar.png" alt="" /> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus lobortis dictum elit eu placerat. Nullam vel pellentesque tortor, nec ornare enim. Praesent vehicula dapibus diam non porttitor. Etiam vel elit ante. Phasellus eleifend sollicitudin odio a varius. Donec sit amet lacinia velit, ut dignissim diam. Aliquam erat volutpat.</p> <strong>Garland Noah</strong> </blockquote> <blockquote> <img src="/images/demo/testimonials_avatar.png" alt="" /> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus lobortis dictum elit eu placerat. Nullam vel pellentesque tortor, nec ornare enim. Praesent vehicula dapibus diam non porttitor. Etiam vel elit ante. Phasellus eleifend sollicitudin odio a varius. Donec sit amet lacinia velit, ut dignissim diam. Aliquam erat volutpat.</p> <strong>Garland Noah</strong> </blockquote> </div> </div> </div>
Shipping block

The shipping block uses the gray-bg suffix and the special CSS class for the gk-cols structure:
<div class="gk-cols vertical-center" data-cols="2"> <div class="gk-text-center" data-sr="enter left and move 200px" > <span class="big-text">Free Shipping on Orders over $25</span> <p>Buy everyday free shipping products with free shipping<br />on orders over $35, low prices & product reviews</p> </div> <div class="gk-text-center" data-sr="enter right and move 200px" > <img src="/images/demo/shipping_img.jpg" alt="" /> </div> </div>
Thanks to the vertical-center CSS class the text and image are vertically centered inside the columns.
Newsletter form

The newsletter form uses the small-spaces newsletter dark-bg module suffixes and the following HTML code:
<form action="#"> <small>Stay up-to-date with latest product</small> <input type="submit" value="Subscribe" class="dark btn-border" /> <input type="email" placeholder="Enter your e-mail..." name="email" required="required" /> </form>
The above newsletter form is only a HTML code - you need to connect it by yourself with your newsletter software
Contact information

The last module on the frontpage uses the small-spaces small-text suffixes and the gk-cols structure:
<div class="gk-cols" data-cols="3">
<div>email: This email address is being protected from spambots. You need JavaScript enabled to view it.</div>
<div class="gk-text-center">tel. 123.456.7890<br />fax: 098.654,3211</div>
<div class="gk-text-right">Quaking Row, Kensington,<br />IN, 47699-9366, US</div>
</div>
Every text in this module has other position thanks to the gk-text-left, gk-text-center and gk-text-right CSS classes.